Slovník digitálnych pojmov dizajn. Vitajte pri druhej časti nášho UPVISION slovníku digitálnych pojmov. V minulom diele ste sa počas letného večera mali možnosť naučiť niekoľko výrazov súvisiacich s výkonnostným marketingom.
V dnešnom článku sa pozrieme na svet dizajnu a na to, aké základné pojmy by ste mali poznať, keď sa chystáte komunikovať s vizuálnym, grafickým či UX dizajnérom alebo reklamnou agentúrou. Sľubujeme, že čítanie to bude rýchle a užitočné.
Dizajn manuál
Základ, bez ktorého sa neobíde vizuálna identita žiadnej spoločnosti. Ide o súbor pravidiel, týkajúci sa vizuálnej komunikácie firmy. Obsahuje všetky potrebné informácie o vizuálnych prvkoch spoločnosti a povolených aj zakázaných spôsoboch ich použitia (logo, logotyp, farby, písmo, slogan, tlačoviny a pod.)
Dizajn manuál by mal vytvárať vizuálny dizajnér, ktorý ho posunie ďalej na praktické zapracovanie grafickému dizajnérovi. Ten by mal na základe manuálu vytvoriť konkrétne dizajnové riešenia (webstránka, reklamné predmety, bannery,…) ktoré by mali mať na používateľa nejaký vizuálny dopad. Často je však v praxi vizuálny a grafický dizajnér jeden a ten istý človek.
Homepage
Známa aj ako domovská stránka. Ide o stránku, ktorú pri vstupe na web / portál uvidíte ako prvú. Je tiež akýmsi štartovacím polom, ktoré sa ukáže hneď potom, ako sa prehliadač po prvýkrát napojí na internet.
Homepage sa považuje za uvítaciu stránku, ktorá by mala privítať jej návštevníka, vysvetliť mu, o čo na webstránke ide a ponúknuť mu prekliky na ostatné podstránky daného webu.
Landing Page
Landing page alebo tzv. “pristávacia dráha” je tá stránka, na ktorú sa užívateľ dostane po kliknutí na vašu reklamu. Je naozaj dôležité, na akú landing page užívateľa z vašej reklamy presmerujete, či obsahuje dostatok informácii o vašej ponuke, CTA button, kontakt a pod.
Mnohé firmy robia chybu, že za landing page určia domovskú stránku, na ktorej sa návštevník dozvie len všeobecné informácie o firme a ku konkrétnej reklamnej ponuke či podrobným informáciám o nej sa musí ďalej na webe preklikávať.
Odporúčame teda dbať nato, akú landing page nastavíte ako reakciu na kliknutie na vašu reklamu.
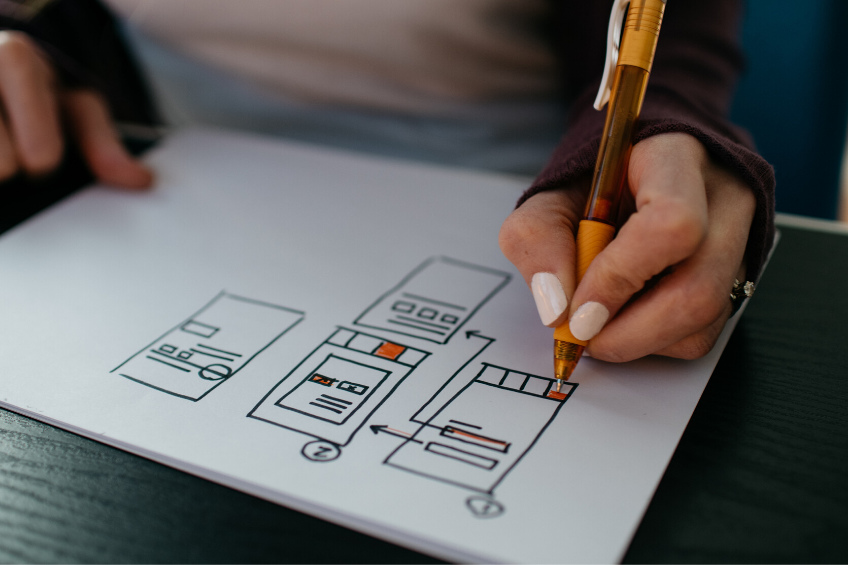
Wireframe
Wireframe je základný návrh (v podobe nákresu/ skice) budúcej webstránky alebo aplikácie, ktorý sa vytvára ešte pred začatím grafických prác, aby mali tvorcovia predstavu o ich fungovaní. Definuje základné funkcie a obsah webovej stránky či aplikácie (základné rozloženie obsahu a jednotlivé funkcionality).
Wireframe má väčšinou za cieľ:
- Zobraziť hlavný obsah
- Načrtnúť rozloženie prvkov
- Načrtnúť a popísať užívateľské rozhranie
Prototyp webu
Prototyp webu sa často mýli s wireframom. Keď sa bavíme o prototype webovej stránky, hovoríme o interaktívnom modely stránky (aplikácie) napodobňujúcom finálny produkt. V najjednoduchšom prípade ide o wireframe doplnený o odkazy (prelinky), častejšie však o kompletnú HTML verziu s funkčnými formulármi, navigáciou reagujúcou na pohyb myši, záložkami a inými interaktívnymi prvkami. Stále sa však nejedná o finálny produkt, len o testovaciu verziu, ktorá má poukázať na chyby a nedostatky webu či aplikácie.
UX (User Experience)
S touto skratkou aj jej UI súrodencom sme sa už stretli v článku “Zvýšte návštevnosť vašej stránky | UX a UI dizajn pod jednou strechou.”
Ako sme písali v článku, pod UX, alebo User Experience, rozumieme užívateľskú skúsenosť, pocit, ktorý návštevník zažíva pri návšteve vášho webu, aplikácie či softvéru a odnáša si ho so sebou. Jednoducho povedané, UX dizajn rieši, aby sa návštevníkovi na vašom e-shope dobre orientovalo a ľahko objednávalo produkty, aby vo vašej aplikácii rýchlo našiel to, čo potrebuje, aby váš softvér vedel intuitívne používať a pod.
Do oblasti UX patrí aj zisťovanie preferencií cieľovej skupiny danej stránky / aplikácie / softvéru, na základe ktorých sa samotný dizajn navrhuje. UX dizajnér teda pri tvorbe wireframov, prototypov webu, jeho informačnej schéme, interakčnom dizajne aj scenároch pracuje s informáciami, získanými priamo od užívateľov.
UI (User Interface)
UI známe aj ako používateľské rozhranie. Oblasť, ktorá sa zaoberá vývojom rozhrania webu, aplikácie či softvéru. UI dizajn teda rieši to, ako vaša aplikácia či e-shop vyzerá (jeho vizuálny dizajn, použitú farebnú škálu, voľbu typografie, ikoniek, rozloženie konkrétnych prvkov a ich interakcia medzi sebou aj s užívateľom). To všetko je náplňou práce UI dizajnéra.
IA (Information Architecture)
Informačná architektúra pomenováva proces vytvorenia logickej štruktúry webu, aplikácie či iného projektu a pomáha nám pochopiť, ako sa návštevníci na našej stránke dostávajú k informáciám, ako sa na nej preklikávajú na ďalšie podstránky či sociálne siete, či je to pre nich ľahký alebo ťažký proces, ako im naša aplikácia pomáha kategorizovať informácie, ako im dané informácie a ich hierarchia pomáhajú dokončiť akcie na našom webe a či ich dostatočne povzbudzujú k činnosti.
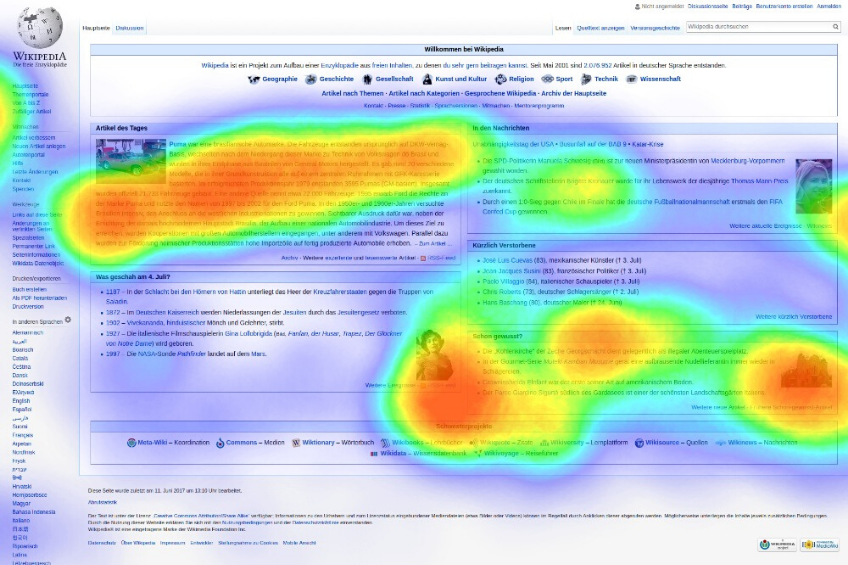
Heatmapa
Heatmapa je nástroj, ktorý vám ukáže, na akým miestach vášho webu sa sústredí najväčšia aktivita vašich návštevníkov. Tieto najpopulárnejšie miesta farebne odlíši (viď. obrázok – červenou farbou) a vie vám ukázať presné miesta webu / aplikácie, na ktoré prechádzal váš klient očami (eye-tracking), myšou či prstom na displeji svojho zariadenia pri testovaní.
UCD (User-centred design)
User-centred designu, ako vychádza z jeho názvu, ide v prvom rade o užívateľa. Pod týmto pojmom sa ukrýva proces navrhovania používateľského rozhrania aplikácie či webu spôsobom, aby sa bola interakcia s týmto “produktom”.
Sme na konci druhej časti našich digitálnych pojmov z oblasti dizajnu. Ak sa chcete poradiť o tom, ako správne vizuálne a jednotne komunikovať v digitálnom prostredí, môžete nás kontaktovať. Aktívne sa venujeme grafickému dizajnu a tím našich grafických dizajnérov vám s vašou požiadavkou rád pomôže. Tešíme sa na vás pri poslednej, tretej, časti nášho slovníka, ktorá bude venovaná IT segmentu.